wap2app是什么,专业代投游戏 w2a app 专注于印尼 菲律宾 巴西 越南一般都会用到。

wap2app 是一个将现有M站(也称手机wap站,区别于pc的web站)快速发布成 App 的增强方案,通过 DCloud 的 wap2app 框架,进行简单的配置和必要的编程,即可完成M站的体验强化,达到原生应用的功能体验,进而再发布为原生安装包或流应用。
名词解释
- wap 这里并不是严格意义上的 wap 站点,是对所有移动站点的统称。
- 2 即 to
- app 单指移动应用
连起来,就是“将移动站点转换成移动应用”。
产品特点
- 提供了原生渲染能力,让界面渲染速度和动画效果,达到原生体验(优化后的体验有多好,可以滚动到文档底部看“案例体验”章节)
- 提供丰富的系统原生能力(定位、分享、支付、推送等),达到原生功能
- 通过 json 配置页面规则和强化规则,工作量低,学习成本低
- M站仅需稍作修改,改造成本低
- 强化部分和之前的M站解耦合,M站后续升级业务逻辑,生成的App自动含有更新后的业务逻辑
本地强化和M站的关系
理解这段很关键 x 3
使用 wap2app,开发者可复用M站之前的所有业务逻辑,仅需进行必要的强化,而之前的注册、购物、查询等所有业务逻辑全部复用。
开发者所做的强化工作,分为:
- wap2app 客户端的配置编程工作
- 原M站的改造工作
注意这2块是分开解耦的。
自 HBuilder 8.8.3 起,新建 wap2app 项目,会自动生成项目必须的模板文件,强化工作主要在这里做。
Tips:这些 json 或 js 是部署在手机客户端的,并非M站的服务器上。
开发者无需、也不能把M站的项目源码导入到 HBuilder 的 wap2app 项目里,M站依旧以之前的模式部署在远程服务器上。
在 HBuilder 中把新建的 wap2app 项目选择打包为原生应用或发布为流应用时,wap2app 项目下的这些强化配置和编程文件,是存在原生 App 包里的,安装后直接在手机的本地存储区里运行,可以理解为是 C/S 模式的 Client 部分。而M站仍然是 B/S 模式的,并不会将M站的资源打包到 App 包里,而是从服务器加载在线的M站页面。
手机端实际运行时,DCloud 的框架会自动把本地的强化配置和在线的M站融合在一起,在用户眼里是一个 App 的感觉。
强化工作
- wap2app 本地端的工作:通过框架提供的 sitemap.json 文件,描述页面关系和动画强化方案,以达到原生的窗体切换效果。当 sitemap.json 配置无法满足复杂需求时,可使用 app.js 编程进行增强处理。
- M站的改造工作:针对 App 运行环境(可根据UA区分),进行适当的改造。包括去掉一些 App 里不应该出现的页面元素(如底部的电脑版链接,或某些原生 App 下载引导等)。
- 扩展原生的能力:如果需要调用 DCloud 的 HTML5+ 引擎 扩展的原生能力,比如M站之前无法实现的微信分享、推送、原生支付等,需要进行必要的编程工作。这部分工作,可以在 wap2app 本地端实现,也可以直接在M站实现(注意判定当前运行环境)。
Tips:强化工作的第3点,需要开发者了解并学习一部分 HTML5+App 开发的知识,请阅读文档树的 HTML5+ 及 App 教程 部分。
强化和新开发的区别
新开发一个 App,是大多数编程人员常见的思路,比如新开发一个微信小程序,学习它的每个 API,重头做起。
但使用强化框架,并非重头做起。它的学习方式和开发者过去的习惯可能有所不同,比如开发者时刻要清楚什么工作在客户端强化,什么工作在M站改造。但如果掌握了,它的投入产出是更高的。
第一个wap2app工程
下载/登录开发工具
前往 dcloud.io 根据自己的操作系统,下载相应的 HBuilder 包并解压,无需安装。
首次使用需注册一个开发者账号,方便后续的打包以及应用管理。
创建项目
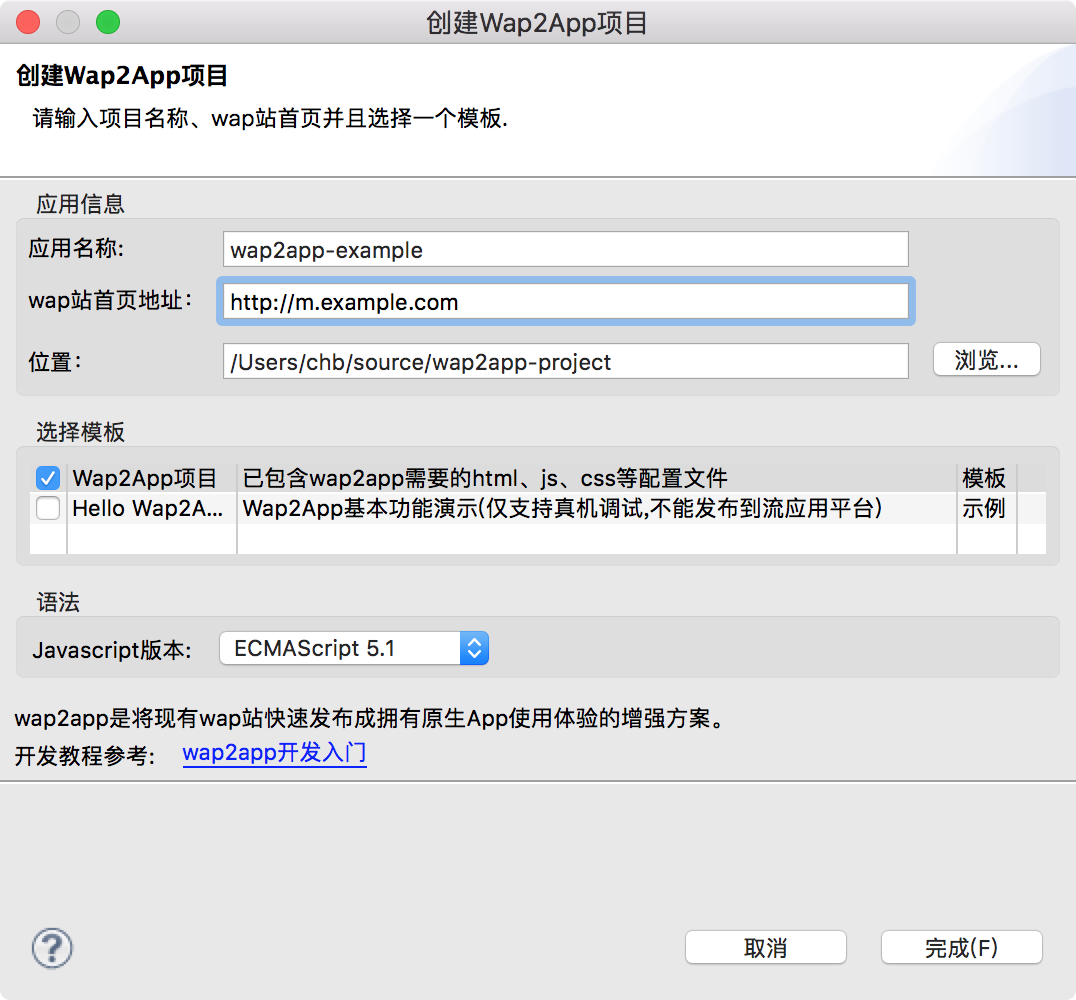
按照如下步骤新建 wap2app 工程
- 顶部菜单,文件 -> 新建 -> Wap2App
- 输入应用名称、wap 站首页地址,点击“完成”

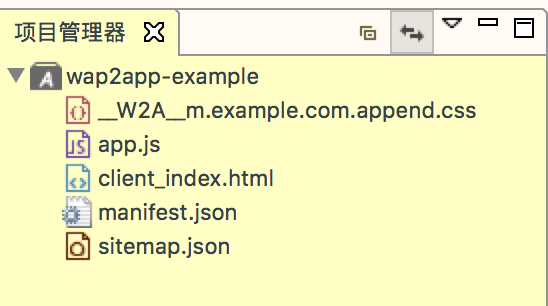
工程建成后,默认目录结构如下:

每个文件的作用如下:
- sitemap.json:wap2app核心配置文件,wap2app的大部分工作在该文件中完成
- app.js:为弥补sitemap.json的格式限制,提供的基于JavaScript的可编程增强方案
- manifest.json:工程参数配置,比如icon、splash图等(打开该文件后有帮助链接)
- client_index.html:内置静态页面,若首页有选项卡,需在该文件中配置
- %APPID%.append.css:本示例中 APPID 为 “__W2A__m.example.com” ,故默认创建了一个 __W2A__m.example.com.append.css 文件;该 css 文件负责提前修饰首页的样式,比如隐藏M站首页的原生下载引导等 DOM 元素。
Tips:以上文件的名称以及位置,不可修改或调整。
代码编辑
打开项目,会默认进入开发视图。从左到右,依次是项目管理器、代码编辑区。

从sitemap.json的编辑开始,参考进行配置及必要的编程,然后就可以真机运行。
真机运行
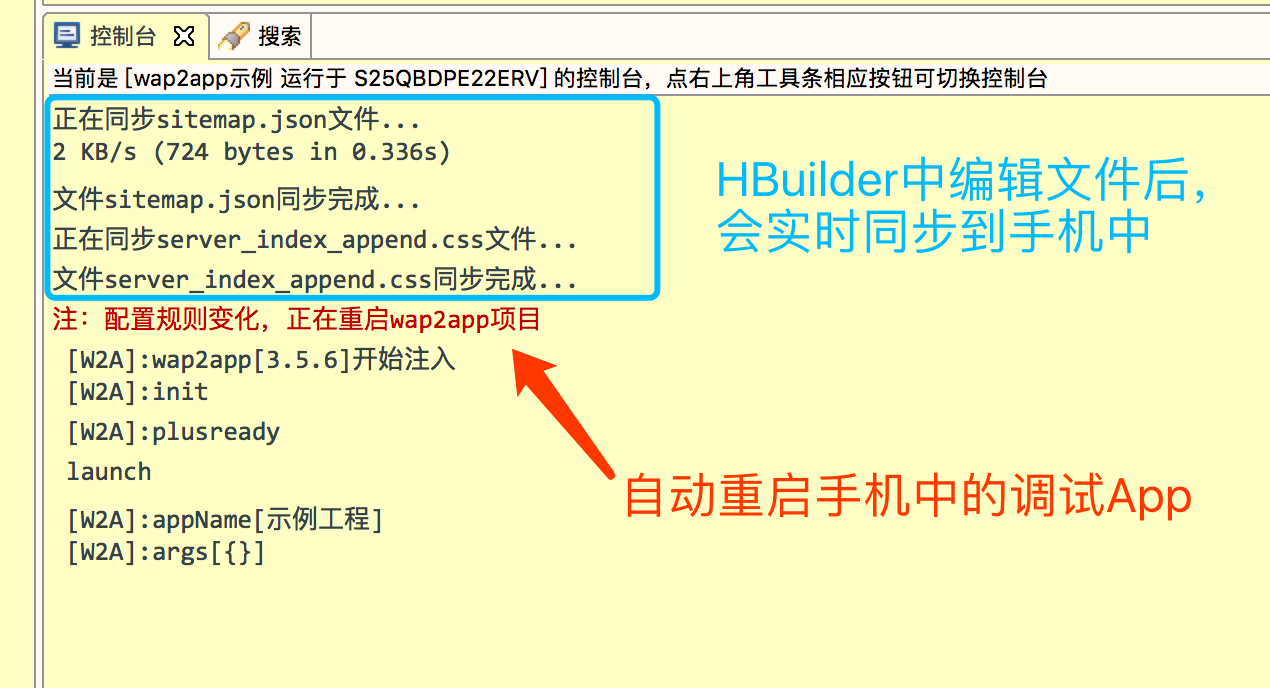
将手机通过USB口连接电脑,可以将wap2app项目代码同步到手机上,实现真机运行,具体参考调试方式介绍二 真机运行
**注意:**每次在HBuilder保存修改文件后,会自动编译并同步到手机端;wap2app页面管理栈较为复杂,每次修改配置规则后,会自动重启手机端的调试App,如下:

新建的项目直接运行是看不出优化效果的,需要参考后续教程配置好sitemap,优化好体验。
真机运行是一个发布前必要的调试环境,不停开发、调试、看日志、看效果、完善迭代。成熟后即可正式发布。
应用发布
目前支持将wap2app项目打包成原生安装包(iOS平台的ipa安装包、Android平台的apk安装包),也支持发布到流应用平台。
在HBuilder中,点击顶部“发行菜单”,选择发行方式,如下:

站点唯一性原则:
为保证wap站所有者的版权归属,一个wap站在流应用平台上仅允许发布一个流应用;wap2app会自动解析待转换的wap站首页地址,分析出wap站域名(如:m.example.com),然后使用如下格式:__W2A__m.example.com作为appid,appid作为流应用的唯一标识,不允许重复。因此若在发布测试版流应用时,平台发现该appid已存在,会提示开发者,此时开发者有两个选择:
- 该appid的原所有者和开发者是一个企业(团队)的成员,可以联系原所有者,将开发者设置为“团队成员”;参考协作者设置教程
- 该appid的原所有者和开发者不是一个企业(团队)的成员,但该应用(域名)确实归属当前开发者所属的企业(团队),此时可以“申请认领”,平台审核通过后,会将该流应用分配给开发者;
案例体验
如下视频中,在同型号的2款手机中同时操作原生应用和基于wap2app优化的M站,可以看出wap2app版可以达到原生应用的流畅度。
参考视频
FAQ
Q:没有wap站,PC可以转换吗?
A:可以。工作量更大而已,需要处理更多页面的样式修改。可以在wap2app本地直接新做样式,隐藏PC上里一些不需要的元素,修饰一些不合适的样式。
Q:我的wap站风格是纯web感觉的,比如列表项都是下划线的超链接,是否可以强化改造?
A:可以。你可以先调整wap站的风格,也可以wap站风格不动,在wap2app本地调整风格。
Q:我的wap站是SPA(单页)方式,是否可以强化
A:SPA方式的wap站如果窗体切换是div动画,没有url跳转,那么就不能通过简单的sitemap.json的配置来强化了。因为sitemap是基于url的。只能在app.js里编写更多代码来处理。如果你的页面dom不复杂,dom动画也不卡,也可以不做窗体切换强化,直接打包。
Q:wap2app应用可以本地打包或嵌入其它应用内么?
A:不支持本地打包,只能通过云端打包成相应的apk/ipa。同时,也不能嵌入到其它应用中。
Q:可以使用腾讯X5浏览器引擎吗?
A:可以使用,使用方式详见:https://ask.dclud.net.cn/article/36806。使用了X5,有2个好处:1、X5有网络劫持优化,可以减少被劫持的概率;2、X5自带原生视频播放,比webview的video在功能、体验上更优秀。
Q: wap2app可以上Appstore吗?
A: 不行。苹果要求强制wkwebview,而wap2app需要使用uiwebview。导致iOS上的wap2app可以真机运行,但没法上Appstore。
学习建议
文档
在PC浏览器中访问http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/article/1244,按左侧目录树顺序,通读所有文章。
尤其要认真读概述以理解理念。
除了NView稍有难度外,学习掌握其他环节只需要半天时间,如果你的网站不复杂,开发也只需要1、2天。
可以先花1、2天时间做一个基础版,然后再研究NView,以达到更好的体验。
HelloWap2App
在 HBuiler 中新建 wap2app 工程 -> 选择模板 -> Hello Wap2App 示例,示例工程的源码与文档结合,可以更好地学习和理解。
QQ交流群及问题反馈
wap2app 交流 https://w2a.pandawm.com/ QQ :786229279

欢迎大家在 ask社区 上反馈问题或提交Bug,问答主力会在 ask 社区。
若问题不好重现,建议将 wap2app 发行到流应用测试平台,并提供 appid 及测试二维码在问题帖子中,DCloud 工程师会定期跟进处理相关问题。
wap2app 本身是免费的工具产品,开发者可以免费使用。